ワードで文章を作ると、若干、ずれが生じてバランスが悪い。きれいにそろえる方法はないの?
スペースで調整しようとしてもなかなか上手くできない。どうすれば良いの?
このように考えている方は多いのではないでしょうか。
本記事では、ワードで文字や文章を揃えるコツを記載したいと思います。
なお、すべて記載すると、かなり膨大になるので、本記事ではまとめ記事とし、具体的な内容は個別記事をご確認ください。
1.全体像
① 均等割り付けで単語幅を合わせる。
② 左揃え、右揃え、中央揃え、両端揃えで文章を正しい位置に配置する。
③ インデント(字下げやぶら下げ含む)を活用して文章の位置を調整する。
④ スタイルで行間を揃える。
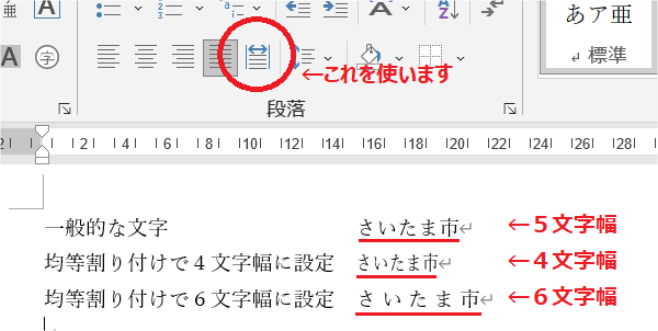
2.均等割り付けで単語幅を合わせる。
均等割り付けとはホームタブの段落内にある機能のひとつです。ある単語の幅を文字数内にちょうど収めることができる機能です。
例えば、「さいたま市」という5文字を4文字幅や6文字幅にきれいに収まるように設定できます。

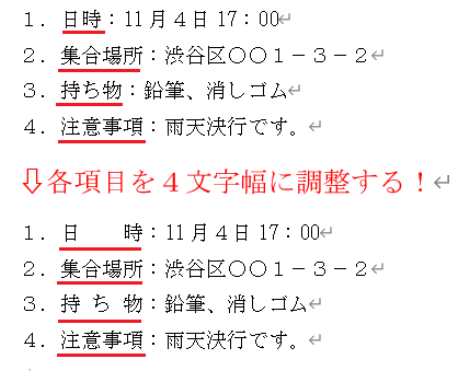
これがあれば、何らかの項目をそろえるときにきれいにすることができます。
【例】

※なお、このくらいスペースを使えば何とかなると考える方もいますが、スペースではせいぜい半角か全角の幅でしか表現できません。均等割り付けであれば微妙な幅調整も一発です。
記事はこちらから!
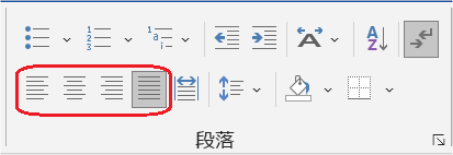
3.左揃え、右揃え、中央揃え、両端揃えで文章を正しい位置に配置する。
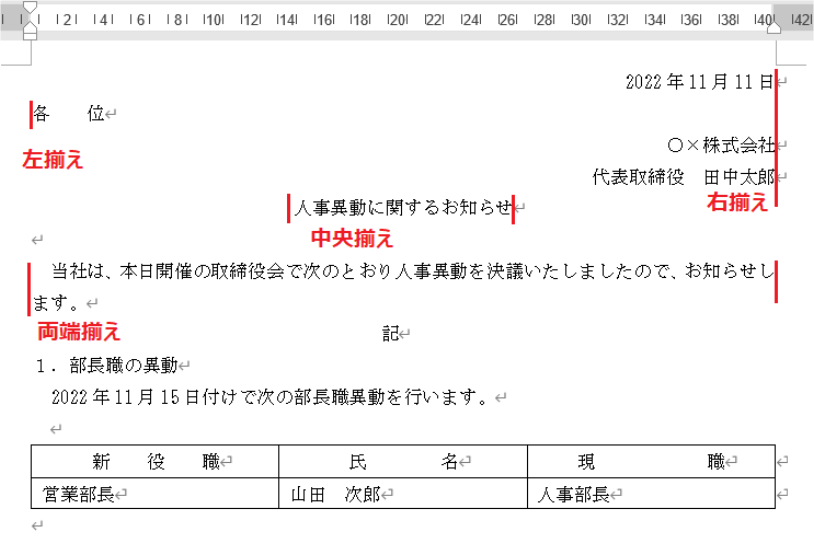
〇〇揃えとはホームタブの段落内にある機能のひとつです。左揃えなら左側に、右揃えなら右側に、中央揃えなら中央に、両端揃えなら左右の幅が一緒になるようにそろわせることができます。

これはご存じの方が多いと思いますが、メリットとしてはスペースを使って調整するよりもきれいにそろうことができます。
また、意外と使われずらいという声もありますが、両端揃えを使うと、見栄えがきれいになります。
【例】

記事はこちらです。
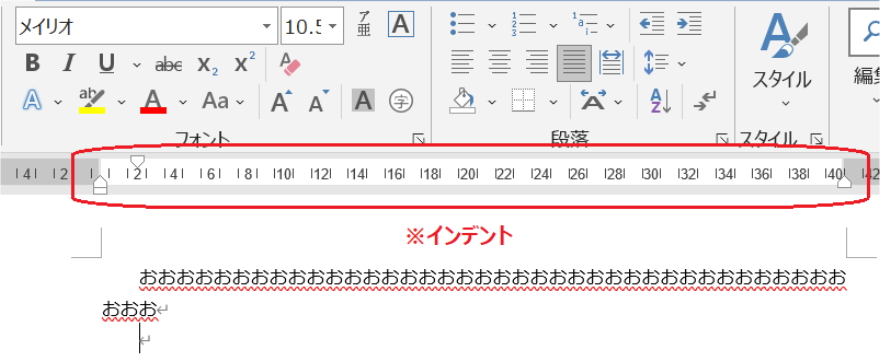
4.インデント(字下げやぶら下げ含む)を活用して文章の位置を調整する。
インデントは、スペースを使わずに文章の左端や右端を変えられる機能です。
ワードのタブと記入欄の間にあるあれです。

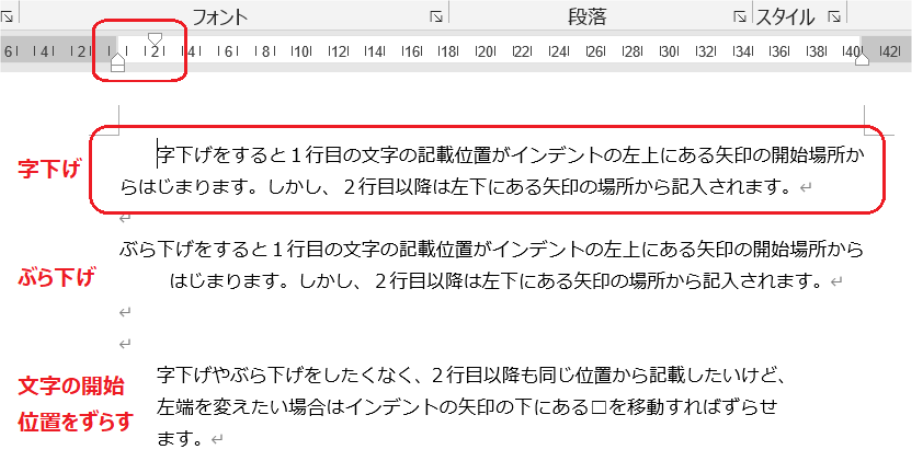
これは、多くの方が利用されているかと思いますが、具体的にどのような場合にどうなるのか理解していないで使っている方も多いのではないでしょうか。
例えば、字下げ、ぶら下げの意味であったり、その細かな調整方法を知っているだけでも見栄えがぐんっとよくなります。

記事はこちらからです。
5.スタイルで行間を揃える。
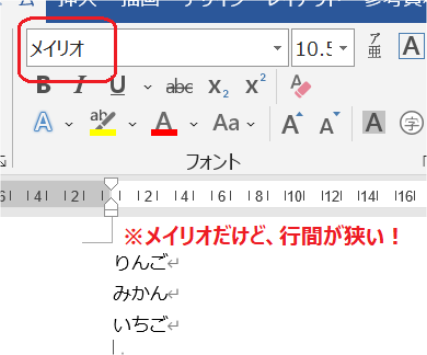
特定のフォントを使ったり、文字を大きくしたりすると、行間が広がり過ぎてしまって、バランスが悪くなってしまうことはありませんか。
私は、特にフォントをメイリオに設定すると、この現象が良く起きてしまいます。(下図)

こうした場合に、役立つのがホームタブ内のスタイルです。
ここで「標準」を右クリックし、変更→書式→段落と進んでいけば、「間隔」という項目があります。
ここで間隔を調整して幅を変えられるようになります。

記事はこちらからです。
最後に
勿論、上記の他にも、いろいろなテクニックはありますが、ワードで文字や文章を揃えるコツを知っていると、ワードの文章作成でもストレスを感じずにスムーズにできることと思います。
ぜひ、参考にしていただけると幸いです。







コメント