どうもこんにちは!
画像を資料に掲載する際に、背景が邪魔で困ったことはありませんか。
今回は、ワードを使って画像の背景だけをトリミングする方法をご紹介します。
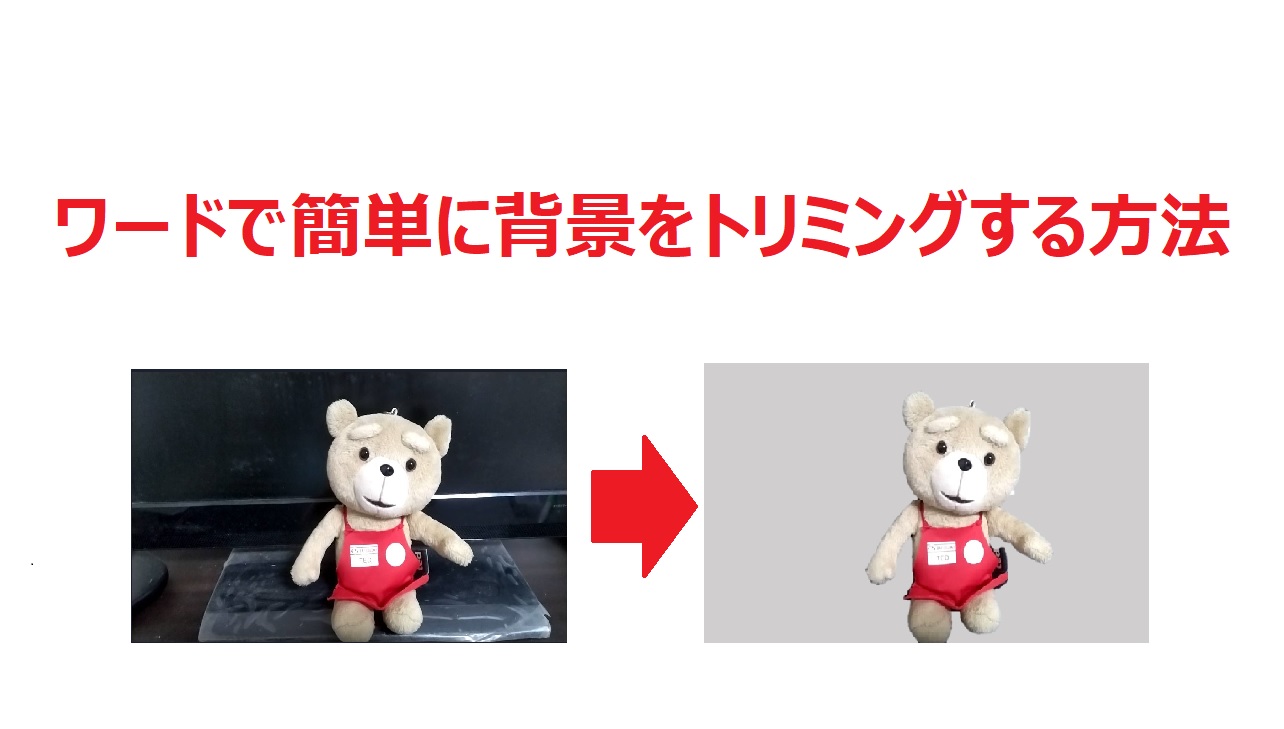
例えば、次のような画像において、くまのぬいぐるみは残しつつ、背景を消すにはどうすべきか解説したいと思います。

1.ワードに画像を取り込む。
まずは、ワードに画像を取り込む必要があります。
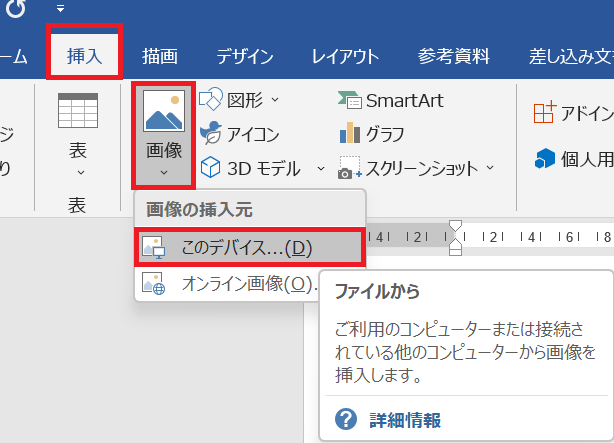
やり方としては、挿入タブの図の箇所にある画像において、「このデバイス…(D)」を選択し、PC内の画像を選択します。

2.図の形式から「背景の削除」を選択する。
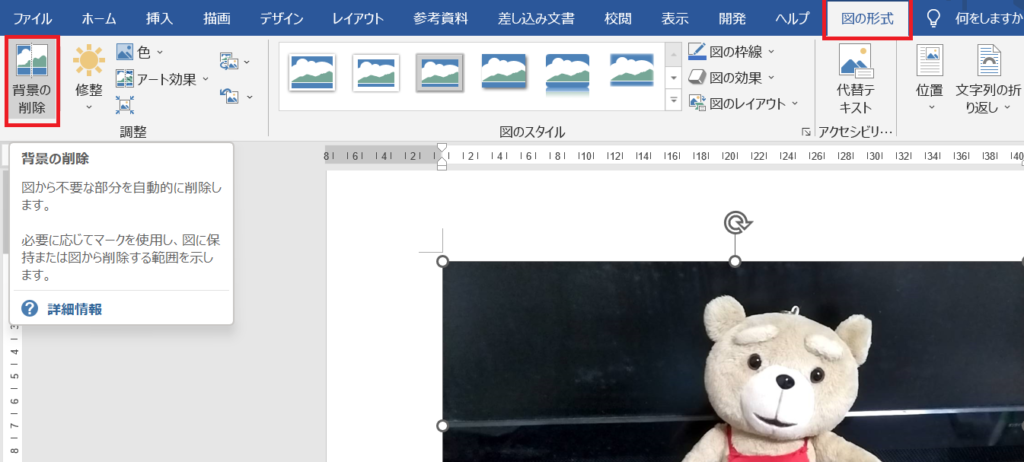
ワードに掲載されている図をクリックすると、「図の形式」が表示されますので、図の形式タブの向かって左側に「背景の削除」がございますので、クリックします。

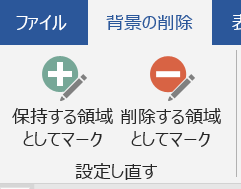
3.図が色味かかるので、「保持する領域としてマーク」、「削除する領域としてマーク」を選択し画像の中で残したい箇所と消したい箇所を区別させる。
保持する領域としてマークを選択して画像をクリックすると、消されない箇所の色味が取れます。一方で、削除する領域としてマークをクリックすると、色味がかります。

【当初の状態】

【消したい箇所と残したい箇所を区別した状態】

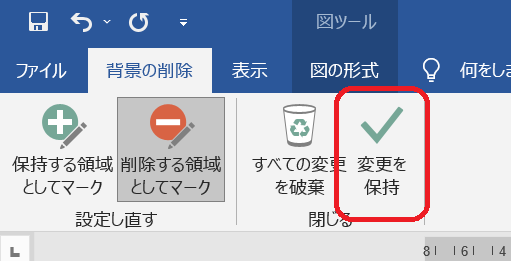
4.変更の保持をクリックする。

【背景が消えた図】

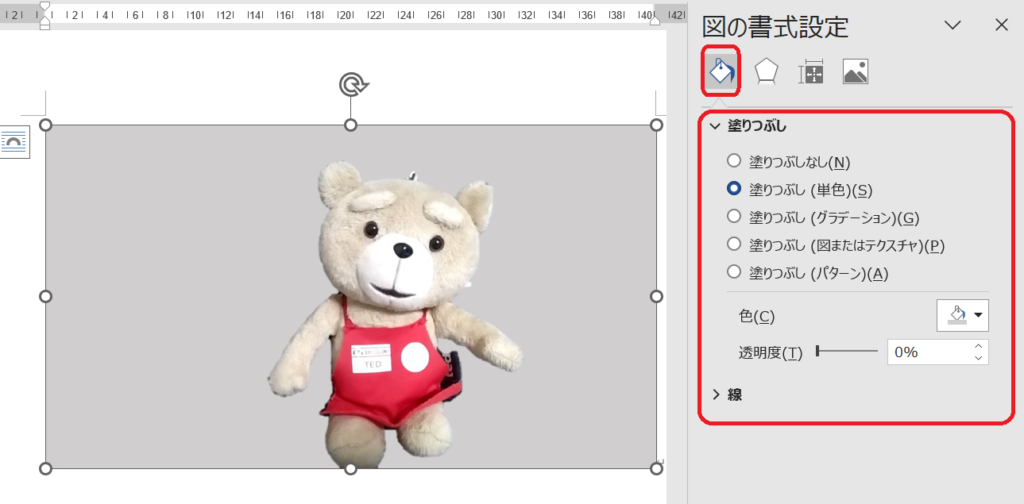
5.背景が白だとよくわからないので、右クリックで「図の書式設定」内の「塗りつぶし」を活用して、色付けする。
これで完成です。

6.最後に
ワードのトリミングは意外と精度が高く、簡単にできますので、おすすめです。
参考になれば幸いです。



コメント